TIMYUNG.COM
INTERACTION DESIGN ∙ VISUAL DESIGN ∙ WEB
| CLIENT | Tim Yung, a musical performer and teacher |
| ROLES | Sole designer, sole developer |
| BRIEF | Clients wants to boost his online presence and make it easier for people to discover what he can do and ways to contact him |
| END USER | Prospective clients looking for examples of work |
| TOOLS | Adobe Illustrator, Adobe Photoshop, Adobe XD, Sublime Text 3, HTML, CSS/Sass, JavaScript, PHP |
DISCOVERY
Consulted a client on the creation of a personal website for the purpose of carving out a space on the internet for themselves. The client is a musician and wants a place where people can learn more about him, listen to samples of his work and a means for contact with prospective clients. We discussed the look and feel of the website and how the content should be arranged. We gathered assets that the client has already produced such as headshots, YouTube videos and audio clips that could be used for the website. A competitive analysis was done in order to understand what other forms of personal musical websites were out there. I looked into how they organize their content and what kind of information was put into the about, sample, and contact page. I wanted to understand what features they used and what made it successful. We narrowed down the sections for his website to the following:
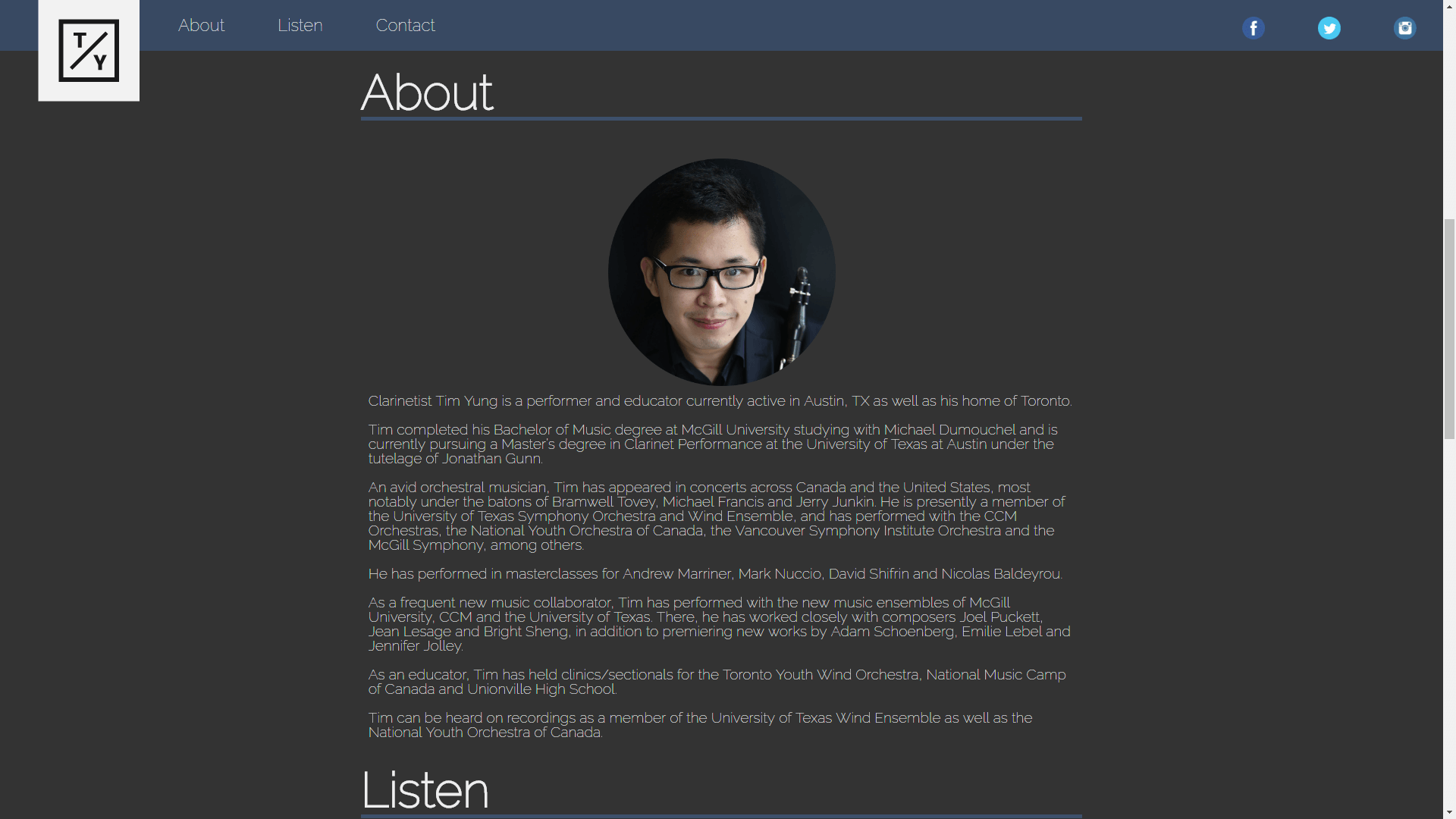
- A description area for someone to learn more about him
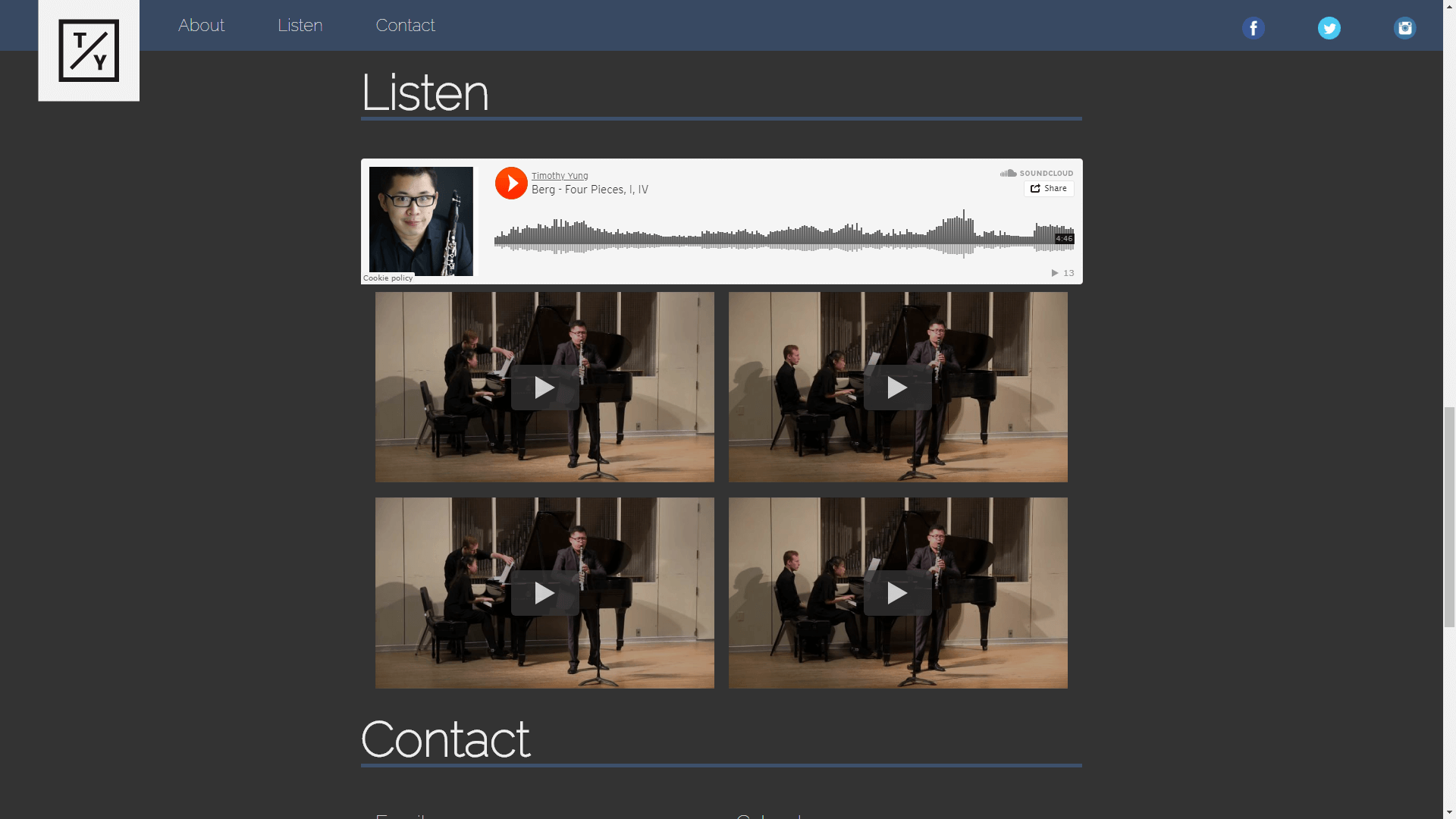
- A sample area for someone to listen to his work
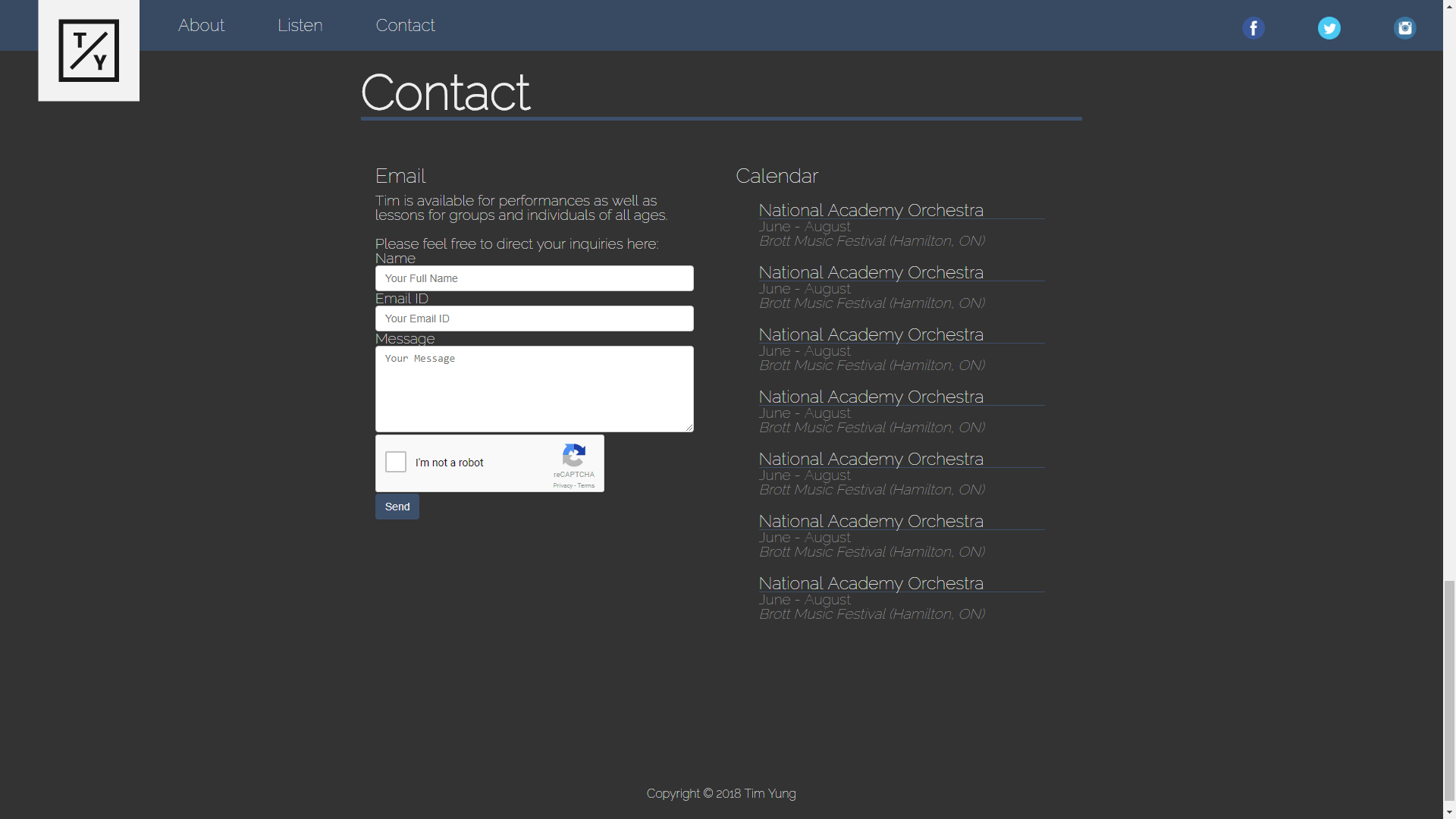
- A contact area for business inquiries
- A calendar to show upcoming performances
- A social media area to encourage more followers on his various platforms
EXPLORATION
Design
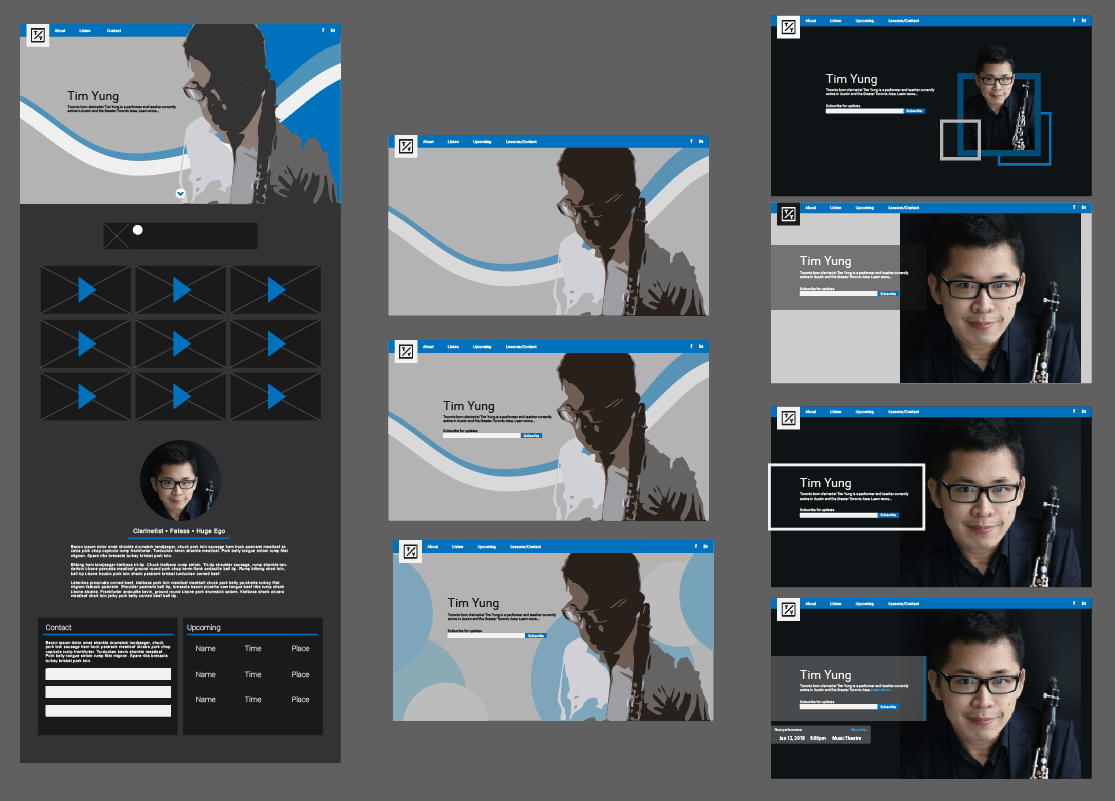
Sketches were created to help brainstorm possible designs and mockups were created to get a better sense of the final product. As the mockups were being developed, the client worked on organizing the content he wanted on the web page by writing an about page for himself and sorting through the Youtube videos and audio clips he had. A set of mockups were sent to the client in order to get his preferences, feedback, and approval of design. This also gave me the chance to explain my design choices and how elements should be designed and presented for web and mobile. In addition, with the content settled, we were able to select the design that would best display the clients work.

CMS possibilities
A content management system was also needed due to the client’s limited knowledge of web development. The content management system had to be simple enough for the user to add, update, and delete information. A text file, written in JSON or XML, in combination with Javascript to parse through the information could be used as a pseudo CMS. However, this required the client to understand the structure of JSON or XML and also required them to upload the text file to the web server with every update. The text file could be a potential solution, but it was not the best solution. A database could be used as a CMS in conjunction to an HTML page that used PHP to access the database and SQL to manipulate the data. PHP and SQL has never been a personal strong suit and creating an entire CMS would be a large endeavour. However, researching databases lead to the discovery of Firebase. With Firebase, the backend is taken care of and implementing the API gave instant access to a realtime database. With a little help from Vue.js, the website would be able to parse through the database and generate content all by itself. By creating a simple form in HTML the content on the database could be added to, updated and deleted. In addition, Firebase comes with built in authentication which meant that an account could be created for my client and they could edit the information themselves.

PRODUCTION
Development
With the single page design set, the basic structure of the website was created first. The structure of the website is built with Flexbox which would adapt the content to the display of the user. Sections were built for an about area, sample area, and a contact area. Using placeholder images and text, the structure was tested with various devices and screen sizes to ensure it’s responsiveness. The sample section had to adapt video sizes and layout to accommodate different screen sizes. In addition, in order to reduce load times, the embedded Youtube videos are lazy loaded. Thumbnails of the videos are loaded, but the video only loads when the user plays the video. The contact section had to adjust the contact form and calendar of the user.
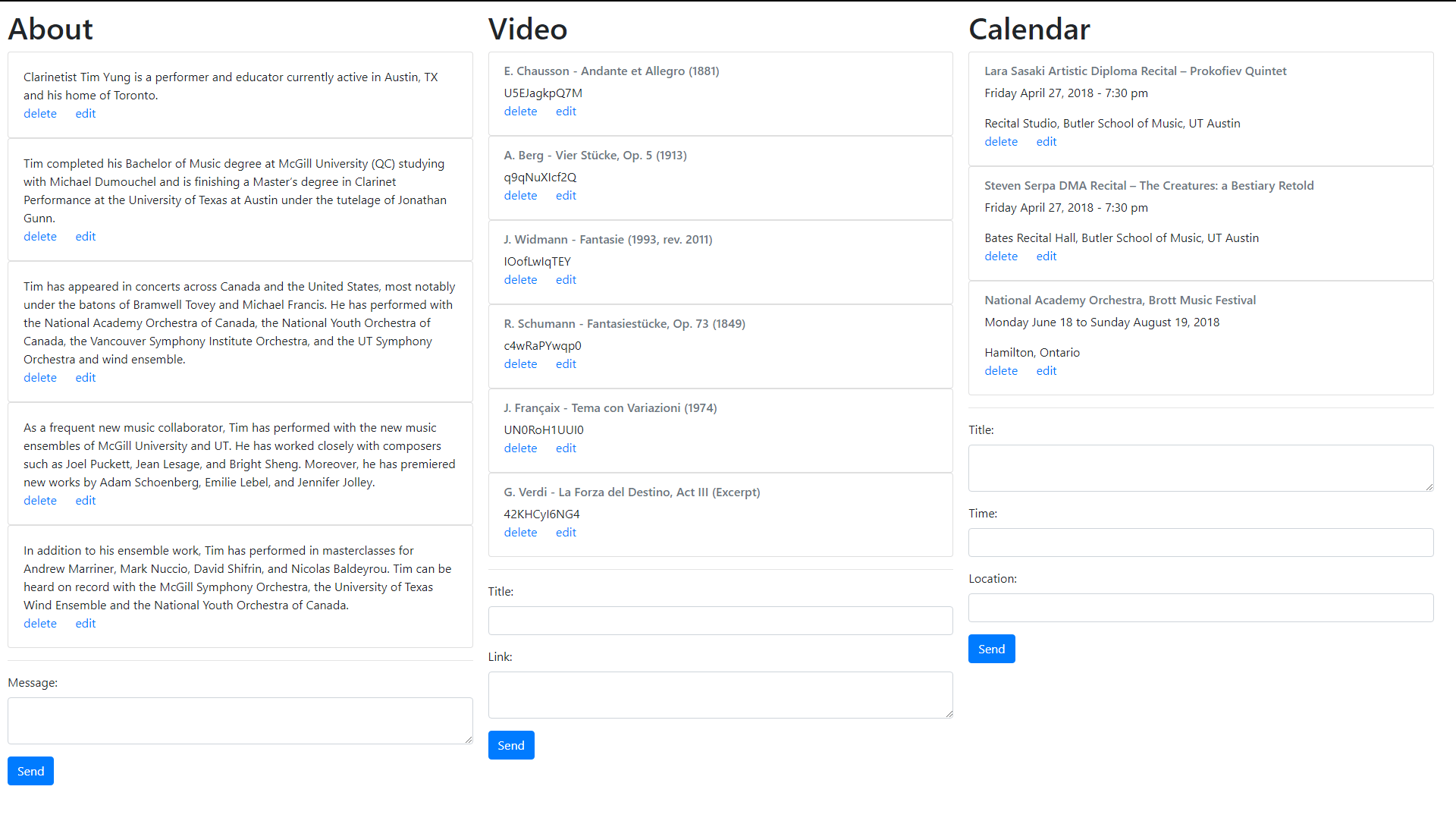
Integrating Firebase with the website was the next step. The database was populated with the clients content like the paragraphs for the about section, youtube video titles and descriptions, as well as information regarding his calendar. In order to read through the data from Firebase, Vue.js was introduced to the project. Vue.js was used to parse through the database and populate arrays. List rendering was then used to generate the necessary divisions for each paragraph in the about section, youtube video, and calendar item. A supplementary form was created such that with an account login, the user would be able to add, update and delete the content on the database.

REFLECTION
The outcome of the final product was able to satisfy the needs of the client. The website is a space on the internet that the client can use to display his work and achievements. Simple web animations is used to draw the user’s attention encourage the user to explore the content. The design of the website showcases the clients work in an elegant and responsive way. However, the project did not come without its challenges. The website required a large amount of experimentation to make Firebase, Vue.js, and the structure of the website to work together harmoniously. As this is my first experience with these new technologies, it took some time to fully incorporate its strengths into my development skills. Working on this website allowed me to practice my web development skills as well as learn new techniques for creating interactive and responsive websites.